Inkscapeで回路を描いてGコードを出力をする【CNCルーターでプリント基板製作】

今回やるのは生基板(銅張積層板)にV型ビットで一定の深さで回路の溝を掘るG-code(CNCを動かすプログラム)を作る作業。GRBL制御ソフトのCandleを使った切削編はまた次回で。いずれは基板を切り抜いたり固定用の穴を開けたりもしたいです。
なんでInkscape?
ガーバーからGcodeに変換できるEagleやkicadのプリント基板用ソフトをいろいろ試してみましたのですが、配線方法がどれもパターンのみでパターンをGcodeに変換すると必ずアウトラインが切削ラインになってしまいます。CNCルーターと生基板で回路を作るなら回路の境界線を掘るほうが浮島(どこにも接続してないベタ)ができないし、CNCの動作が最小限なので効率もいいと思うのですが専用のソフトは見当たらず。それができたのはInkscape + Gcodetoolsぐらいでした。▼ 左が通常のプリント基板ソフト。パターンの赤いラインが編集できないので思い通りの作図が難しいです。右のInkscapeは切削ラインを自由に繋いで配線できました。

Inkscapeのインストール
InkscapeはWindows, Mac, Linux対応のオープンソースのフリーソフトなので環境は選ばないかなと。
ぼくのPC環境はWindows10 64bit(CNCのためにOS入れ替え..)なのでWindows 64bit exeのインストーラーをダウンロードしました。インストールはデフォルトのままで問題なかったです。Gcodetoolsは入ってますしGcodetoolsはPython2.7で動きますがPython2.7もデフォルト設定でインストールしてくれるので特に何もすることはありません。今の最新バージョンはInkscape 0.92.4, Gcodetools 1.7。Gcodetoolsはだいぶ更新がないようです。
InkscapeでCNC用の回路を描くTIPS
Inkscapeはベクトル画像を作成・編集する多機能な汎用ソフトなので慣れないと使いづらいところがあります。できるだけやったことをメモしておきます。
ページサイズとグリッドの設定
まずは最初にやっておく設定。上部メニューの「ファイル」->「ドキュメントのプロパティ」を開きます。
生基板のサイズを想定してページサイズを入力します。単位はmmになってることを確認。
回路は1マス単位で繋いだほう楽なのでグリットを有効にします。「グリッド」のタブで矩形グリッドの「新規」をクリック。同時にスナップも有効になります。初期のグリッド単位はpxなのでmmに変更。グリッドの間隔は想定してるピッチの半分がおすすめ(2.54mmなら1.27mm間隔)。直角の配線はよくないらしいので角がとれるようにするため。「メジャーグリッドラインの頻度」は「2」がわかりやすいかな。

ペンツールで回路の境界線を描く
回路の線を描くのはペンツールが適してます。ポチポチと左クリックで線を繋いでいって右クリックで切る。ペンツールで大雑把に描いてあとはノードツールで編集という感じ。実際ノードツールの編集作業のほうが大半かな。
このペンツールはフィルなしのストロークの線のみのオブジェクトですけど、このストロークの線が切削ラインなります。ストロークの幅はパスを右クリックで「オブジェクトのプロパティ」を開いて実際のツール幅にしておくとイメージしやすいかなと。なおストロークの幅はGcodetoolsには影響しません。
矩形ツールや円/弧ツールもペンツールと同じようにストロークをGcodeにできます。注意点は後程。

ちなみにこの「グリッドの交点」のテキストが小さくて読めませんでしたが、左のバーにあるアイコンのものさしツールのフォントサイズで大きくできます。
ノードツールでパスを編集
描いたパスの点(ノード)を編集するにはノードツールを使います。移動はノードを掴んでドラッグ、ノードの追加はライン上でダブルクリック、ノードの削除はノードをクリックしてDeleteキーか右クリックで「ノードを削除」。

直線しか使わない場合にやっかいなのがペジェ曲線。ノードをドラッグして移動しようとしたらラインを掴んでしまって曲線になることがよくあります。こんなときは上の青いマークに「選択セグメントを直線に」があるので選択したパスを全て直線に直せます。
あと初期設定ではノードを削除すると両端のノードが曲線になってしまうので、上部メニューの「編集」 ->「 Inkscapeの設定」 -> 「ノード」の「ノードの削除時に形状を維持」のチェックを外しておくといいです。
パスはある程度まとめる
1本で繋がってるノードを「パス(path)」というらしいですが、このパスが細かいとGコードにしたときにスピンドルを上げてから次へという移動が多くなります。無駄な動作が多くなるので繋がってる線はある程度まとめた方がいいです。ただノードをつなげる操作はややこしいので(よくわからない..)、繋がってない線を下書きにしてペンツールでなぞるのが簡単でした。下書きは削除で。
今回作った回路だと5つのパスでできてるのでスピンドルの上げ下げは5回で済みます。一部折り返していて同じところを通ってますがパスが多くなるよりいいかなと。

出力したGコードをCandleで開くとこんな感じ。赤いラインが次のパスに移るためにスピンドルを上げ下げする動作。テキトーに回路を作ったときは赤い線だらけでした。

パスを結合してサブパスに
サブパス化は必須ではないのですがやっておいたほうが扱いやすいです。パスを選択ツールで全て選択して、上部のメニュー「パス」->「結合」するとパスがひと塊になってサブパスになります。これでバラバラにならないしまとめてノードの選択ができるので編集もしやすいです。パスに戻したいときは「分解」でできます。
それと矩形ツールや円/弧ツールを使ったりして他のパスとストロークの幅が違うとGcodetoolsでエラーがでます。サブパス化すると強制的にストロークの幅が同じになるので、その意味でもサブパスにしておくと楽です。
サブパスは「統合」や「グループ化」と似てますが違うので注意です。▼ノードツールで選択するとこんな風になるのがサブパス。

レイヤーで電子部品の配置をシミュレート
回路の線以外にレイヤーで何枚かにわけておくと便利。上部メニューの「レイヤー」->「新規レイヤー」で追加できます。今回作ったシンプルな回路だと回路のラインと電子部品の2枚で十分でした。電子部品の記号は矩形ツールで色分けしてるだけなので手抜きすぎますね..忘れる前に部品名と値は書いておこう。

サイズはけっこう忠実に再現したので実際配置しても大体同じようにできました。(ダイオードが抜けてた..)ちなみにこの回路はPQ1CZ1を使ったDCDC降圧コンバーターで、電気メッキの実験に使おうかなと。
1.27mmもいけそう。でもこんな溝掘っただけの基板見たことないけど大丈夫かな pic.twitter.com/U0yiKsjwHT
— footfoot (@foot2_mini) August 23, 2019
GcodetoolsでG-codeに書き出す
Gcodetoolsは回路掘るだけの2D的な動作ならそんなに難しくはないです。Gcodetoolsでやることは3段階ありますが、その前に回路以外のレイヤーは非表示とロックしておくといいです。
Orientation Points
やっとGcodetoolsを使います。まず上部メニューにある「エクステンション」->「Gcodetools」->「Orientation Points...」を起動。変更したところだけ太字にしてます。他はデフォルトのまま。
- Orienntation Type : 2 points mode。"パスの変換を計算するために使用"と書いてますがいまいちよくわからず。このままでいいみたいです。
- Surface : 0。素材の表面のZ軸の値。
- Z Depth : -0.2。掘る深さ。プリント基板なのでこのぐらいに。(銅箔の厚みは0.035mmの生基板で、V型カッターの先端0.1mm 角度20° を使用)
- Units : mm。単位は全てmmにしてます。
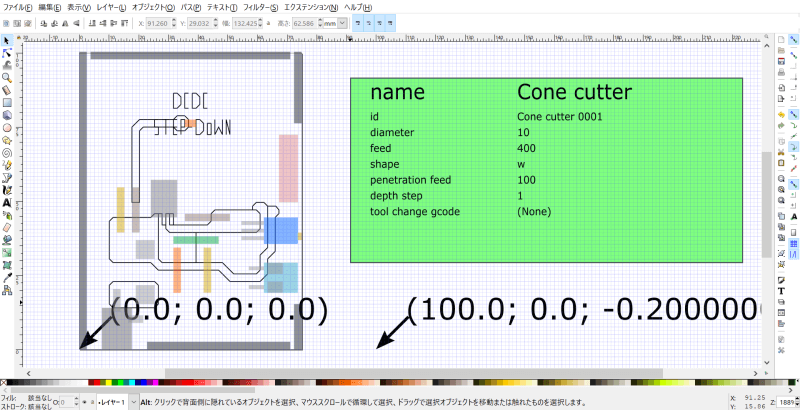
回路を選択ツールで選択して「適用」するとページの下に0と100の座標がでるのを確認します。

Tools Library
次に「エクステンション」->「Gcodetools」->「Tools Library」を起動。最初にツールタイプを選びますがV型のカッターを使うので似てそうなconeにしました。defaultは項目が多すぎてよくわからなかった..。緑色の枠が現れるのでテキストツールを使って値を編集します。デフォルトの値はMDFを想定してるらしいので生基板用に送る速度は半分ほどにしときました。
- diameter : 0.1。ツールの直径。先端が0.1mmなので一応変えましたが、この値は影響しないと書いてあるので変えても意味はありません。
- feed : 200。素材を切断するXY軸の速度。mm/min。
- shape : w。ツールの形状?
- penetration feed : 60。素材に切り込むZ軸の速度。mm/min。
- depth step : 1(mm)。1回分の切削の深さ。もしZ Depthが-2mmなら1だと2回に分けて削ることになります。Z Depthを超えた数値なら1回でZ Depth分を削るだけです。
- tool change gcode : (None)。ツールは変えないのでnone。

Path to Gcode
最後に「エクステンション」->「Gcodetools」->「Path to Gcode」でGコードに書き出します。最初に[preferences]タブをクリック。
- [preferences] Directory : C:\Users\fユーザー名。Gコードを保存するディレクトリを設定。
- [preferences] Z safe height for G00 move over blank : 3(mm)。安全なZ軸の高さ。移動時の高さ。デフォルトの5mmも上げなくていいかなと3に。
- [Path to Gcode] Maximum splitting depth : 1。最大分割深度?4から1にしてみたけど変化なし。
- [Path to Gcode] Cutting order : Subpath by subpath。サブパス化ぜずパスのままの場合はPath by pathにしないと変なところにスピンドルが向かっていきました..。
太字が変えたことろで他はデフォルトです。「適用」をクリックする前にタブが[Path to Gcode]になってることを確認して回路を選択ツールで選択(しないととエラーがでる)。で「適用」をクリックするとGコードの出来上がり。

Gcodeを編集
これで完了かと思いきや、Candle 1.1.7でこのGコードを動かすと1行目からエラーがでます。この%は動作には関係ないコメント欄みたいなので1行目を右クリックして[Delete lines]で削除。最後の行にもあるので削除。あとスピンドルの速度の値が入ってないので5行目あたりに「M3 S500」と入力。以前は遅い200で掘ってましたが、500にしたら切削面にバリが出ずきれいでした。
いろいろ編集するならテキストエディター使ったほうが効率的。Windowsならメモ帳で十分です。

CAMoticsで動作確認
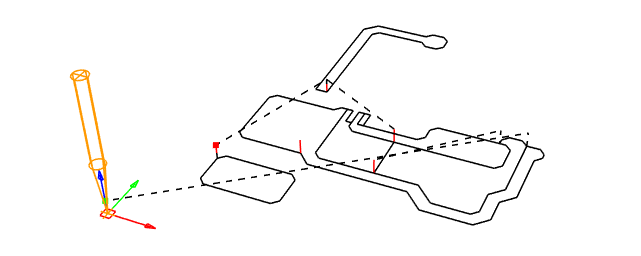
作ったGコードの動作確認にはCAMoticsを使ってみました。Gコードのプログラムをシミュレーションして視覚化してくれます。CNCの動きを3Dでグラフィカルに見ることができて便利。CAMoticsはWindows, Linux, Macに対応してます。

最後に
これで切削の準備が整いました。次回はCandleを使って掘ってみます。生基板はプローブで高さを補正できたりするのでその使い方も。
- 前回の記事 : SainSmart Genmitsu CNCルーター3018-PRO DIYキットを組み立てて試し彫りしてみた
- 次回の記事 : Candleで生基板を切削してみる【CNCルーターでプリント基板製作】




コメント
コメントはまだありません
コメントする